はじめに
2024年10月からデイトラのWeb制作コースの受講をスタートしました。
アウトプットをしてしっかり知識として定着できるよう、記事に残しながら進めています。
OneNoteにメモしながら受講したものを記事にまとめていますので、
実際の受講日と記事の公開には若干のタイムラグがあります。
なるべくリアルタイムになるように心がけますが、受講優先のためご容赦ください。
これからデイトラWEB制作コースの受講を考えている方
実際に受講した記録になりますので、雰囲気や大変度合いを測っていただけるかと思います!
現在進行形でWEB制作コース受講中の方
一緒に頑張っていければうれしいです!X(旧Twitter)などで交流しませんか!
卒業生の先輩方
懐かしんでいただければ・・・笑
自分なりに調べた記録も付加していますが、もし間違ってるよー!等ございましたらこっそり教えていただけますと嬉しいです。
初級編DAY3の押さえておきたいポイント
CSSを書いてみる
CSSファイルを読み込む設定
index.htmlの<head>内にlinkタグでスタイルシートを指定する。
<link rel="stylesheet" href="./css/style.css" />ファイルパスの指定方法
- 絶対パス…ファイルのある場所を完全に指定する
- 相対パス…編集しているファイルから見たファイルの場所を指定する
”./”は、「このファイルが置いてあるのと同じ階層の~」という意味
”../”で、「一つ上の階層の~」という意味
サーバにアップしたときなどにパスがずれてリンクが切れてしまうことを防ぐため、CSSファイルは相対パスで指定するのが一般的!
CSSの要素を指定する方法
- セレクタで要素名を指定する(例:h2)…指定した要素
- セレクタでclass名を指定する(例:.important)…そのclassがついた要素
※このほかにidで指定する方法もある
- 子孫要素を指定する方法
.contents p {
font-size: 18px;
}- 「直属の子孫」だけを指定する方法
3.の子要素の指定のしかただと、contentsクラスの中にあるpのすべてのスタイルが変わってしまう。
そんなときは要素の中でも「直属の子孫」だけを指定する書き方を使う。
.contents > p {
color: red;
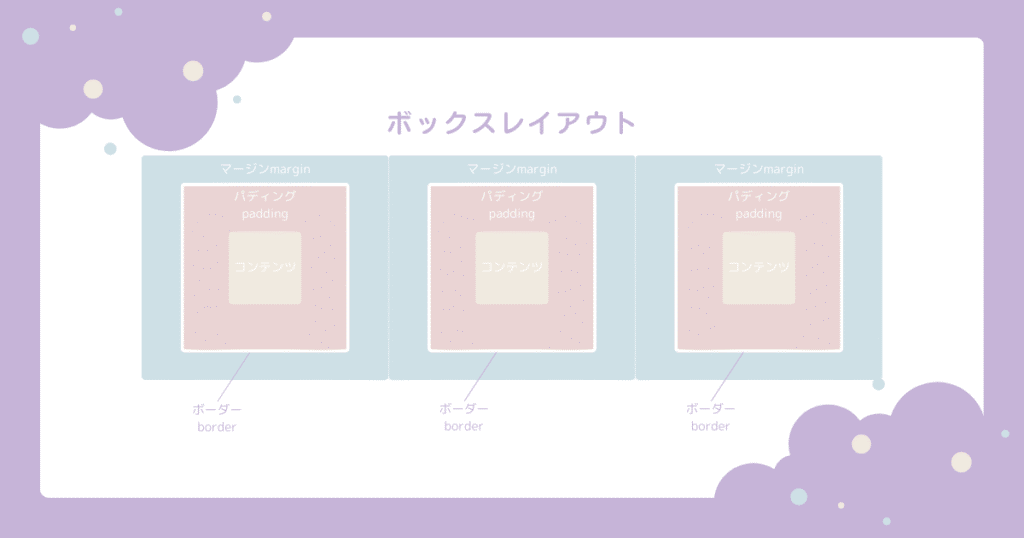
}ボックスレイアウト
- padding 詰め物=内側の余白
- margin 利ざや(余り物)=外側の余白
paddingは「詰め物をすること、芯(しん)を入れること、芯、詰め物、(新聞・雑誌などの)埋めくさ、不必要な挿入句」という意味。つまり、詰め物だから内側。
marginは「【商業】 元値と売り値の開き,利ざや,マージン」という意味。余った感じだから外側。

検証ページのComputedには、paddingやmarginの設定値が具体的に見えるので、便利!
フォント
フォントサイズの指定(font-size)は、pxを指定する方法以外に、%と emがある。
フォントサイズを何も指定しない場合のデフォルトは16px。
%やemは、この16pxを基準にして200%=2em=2倍=32pxになる。
フォントの太さ(font-weight)はnomal(標準的な太さ)とbold(太字)
フォントの色の指定(color)は、カラーコードでの指定も可。
フォントの字体(font-family)は、ブラウザによっても利用できるフォントとできないフォントがある。
そんなときのために、フォントをカンマで区切って優先順位が高い順に書くことで複数の指定が可能。
.hoge {
font-family: serif, sans-serif;
}ボックス
ボックスの幅を指定(width)pxでサイズを指定。コンテンツエリアの幅を決めるもの。
高さを指定(height)pxでサイズを指定。
内側の余白(padding)上下左右で余白を変えたい場合は、上右下左(右回り)の順でpxを指定する。
枠をつける(border)太さと線の種類を指定する。
外側の余白(margin)上下左右で余白を変えたい場合は、上右下左(右回り)の順でpxを指定する。
.hoge {
width: 300px;
height: 300px;
padding: 10px 20px 10px 20px;
border: 10px solid;
margin: 10px;
}box-sizing プロパティでborder-box を指定すると・・・
padding/borderを幅と高さに含めた形で自動調整する。
テキスト
行の高さを指定する → line-height
heightとの違いは、複数行の文字列があるときに、行間をあけるためにつかう
px指定もできるし、emでの指定もできる。
テキストの表示位置を指定する →text-align
水平方向のどこに表示するか。中央揃えcenter 右揃えright 左揃えleft
テキストの表示位置を指定する、上下方向のどこに表示するか。→vertical-align上揃えtop、中央揃えmiddle、下揃えbottom
インライン要素の縦位置を調整するために使うものなので、ボックス要素には適用できない。注意が必要!
テキストをデコレーションする →text-decoration:
下線underline、うえに線overline、取り消し線、line-through
文字の間隔を調整する →letter-spacing: 10px
pxのほかemも利用可能
背景
背景色 background-color
背景に画像を入れる background-image: url(パス)
ただ、これだけだとコンテンツの高さ、幅にちょっとだけ画像が出るだけになる。
→高さ、幅を指定すると、指定した幅高さで表示はされるが、綺麗に表示されない。
→background-sizeを指定する。
contain だと、画像の縦横比を保って画像全体が表示される。幅高さにあまりが出る場合は、繰り返し同じ画像が表示される。
cover だと、画像の縦横比を保ったま、全体を覆うように拡大縮小されて表示される。=繰り返しされない
background-repeat: no-repeat 画像を繰り返して表示しないようにする(今回はcontainとセットで利用)
:repeat-y 縦方向にくり返す
:repeat-x 横方向にくり返す
background-attachment 画像をスクロールして表示したり、固定して表示したりする
:fixed スクロールしても画像は固定
:scroll スクロールされる
横並び
divタブを並べただけだと、通常は縦に並ぶ。
float : left; することで、横並びにすることができる
例えば、AとBにそれぞれ float: left;を指定するとこうなる↓

こうするとABが横並び、そのあとのCも横並びになる。=floatによる要素の回り込みと言う模様。
ただ、ABCと3つの要素があり、AとBだけ横並び、Cはそのままにしたいとき(回り込みを解除したいとき)
そういうときは clear: both; をCに対して指定してあげる。
clearでbothを指定するとこうなる↓

floatは要素を横並びにするときによく使っていたが、いまはflexという別の方法を使うと便利!
自由な位置指定
複数あるdiv要素の親のdivに対して、display: flex;を指定する
→その指定だけで子のコンテンツが横並びに!
さらに、justify-content で横方向の配置をコントロールしたり、
justify-content: fix-end; 右寄せで並べる
justify-content: space-around; 両サイドの余白を均等に配置
justify-content: space-evenly; すべての余白を均等に配置
justify-content: space-between; 両端を揃えて間の余白を等間隔に配置
heightを指定したうえで align-itemsで縦方向で上下の配置をコントロールできる
align-items: fix-end; 垂直方向に下部寄せ
align-items: center; 垂直方向に中央寄せ …など。
display: flex; に加えて、flex-direction: column;を指定すると、縦並びにできる。この場合にJustify-content を指定すると、垂直方向に等間隔に配置されたりする。
※前述の横並びの場合に明示的に指定はしていなかったが、flex-direction: row; (横並び)を指定しているのと同じ挙動をしている。
flexを指定すると、各要素の幅が広くてもその幅が自動で間隔調整される。(width で指定した幅よりも勝手に狭くなる)
それを、幅は指定してオーバーした場合は2行目にしたい場合、 flex-wrap : wrap; で指定することで改行される。
その他の位置指定
表示位置を固定する →position: fixed;
表示位置を上から(左から)指定したい場合 →top: 10px; left:10px;などposition: fixed; に加えて・・・
bottom: 0; と指定すると画面の下部に固定
right: 0;と指定すると画面の右に固定される。
要素が重なって表示される場合は、z-index: 数字; を指定することで、表示の順番を規定できる
→数字は若いほうが優先順位が高いと思いがちだが・・・数字の大小で決まるので、大きい方が上になる
相対的にどこに表示するかを規定する →position: relative;
top: 10px; left: 10px; と指定することで本来表示すべきところから、相対的に10pxずつ移動させて表示するということになる。
親要素からどのくらいの位置で表示するか →position: absolute;
親要素の中に、position: relative;を指定しておく
すると、relativeが指定されている要素からどの程度の位置で表示するかを規定することが可能。
→relativeとabsoluteはセットでつかう
初級編DAY3の追加で調べたいことメモ
- フォントサイズについてpx、%、emの使い分け方法について知りたい
- 個別にpadding/borderのサイズを指定する場合と、box-sigingで自動調整する場合の使い分けを知りたい
- display: flex;についてはもっとしっかり勉強しましょう
初級編DAY3の感想と記録
いきなりずどどどどっと進んだ・・・
一度CSSを書いてみたとき、うまくCSSが適用されず。
確認したところ、classを指定してCSSを書くときに、最初の.を忘れていた・・・!
こういうドットひとつでも動かなくなるので、ちょっと大変だなと身に沁みた。
VSCodeがコーディングをアシストしてくれるから、それも活用してこういうケアレスミスを起こさないようにしていきたい。
CSSの基本的な書き方から始まったDay3だが、終わってみれば表示位置の変更などかなりの濃さだった。
当然覚え切れていないけれど、こんなことができるんだな〜という雰囲気はわかったので、手を動かしながらしっかり覚えていきたい!
また、いろんなプロパティがあるなかで画面上の見た目はパッと見ほぼ同じでも、コードの書き方がちがうってことが多々ありそう。
どれをどうやって使い分けていくのがベストなのか、今後意識して勉強していきたい。










